Dalam dunia otomotif, khususnya pada sektor mesin, perawatan celah klep adalah hal yang sangat kritikal. Membahas mengenai celah klep, sering
Continue reading
HouseOfBliz


Dalam dunia otomotif, khususnya pada sektor mesin, perawatan celah klep adalah hal yang sangat kritikal. Membahas mengenai celah klep, sering
Continue reading
Sebagai informasi, PT Yamaha Indonesia Motor Mfg (YIMM) memiliki produk skutik yang dapat menjadi alternatif bagi Honda Scoopy, yaitu Yamaha
Continue reading
Kredit Plus Pondok Kopi adalah kantor cabang dari PT Finansia Multi Finance yang beralamat di Jl. Pd. Kopi Raya No.6,
Continue reading
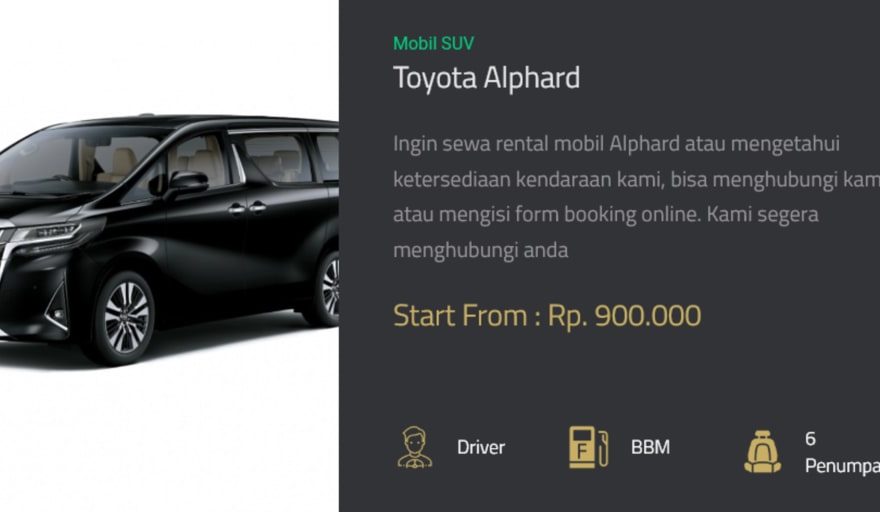
Mobil menjadi salah satu kendaraan yang paling sering Anda temukan di berbagai daerah. Namun, untuk Anda yang tidak memiliki mobil.
Continue reading
Dewasa ini mobil seakan-akan sudah menjadi salah satu alat transportasi yang paling efektif dan juga tepat guna menemani dan mencukupi
Continue reading
Gadai merupakan sebuah sistem untuk meminjam uang dengan menggunakan sebuah jaminan mulai dari barang properti, logam mulia, surat berharga hingga
Continue reading
Tahukah Anda, beberapa waktu ini teknologi 3D printing menjadi terkenal didunia. Hampir satu, dua, ataupun lebih pastu Anda pernah menemukan
Continue reading
Penyelenggaraan acara memerlukan persiapan yang matang, mulai dari waktu, tempat, penyusunan anggaran, susunan dan pengisi acara, sampai rincian dekorasi. Meski
Continue reading
Anda memiliki sebuah perusahaan industri pengolahan yang membutuhkan keberadaan flow meter untuk mengukur aliran fluida tertentu? Anda menginginkan kualitas water
Continue reading
Meskipun murah, bukan berarti balon sky dancer murah ini tidak fungsional. Karena, alat promosi ini nyatanya mendapatkan tanggapan positif dari
Continue reading