Membutuhkan dana tunai dengan cepat namun BPKB mobil yang Anda miliki tergolong sudah tua? Jangan khawatir, menggadaikan BPKB mobil tua
Continue reading
HouseOfBliz


Membutuhkan dana tunai dengan cepat namun BPKB mobil yang Anda miliki tergolong sudah tua? Jangan khawatir, menggadaikan BPKB mobil tua
Continue reading
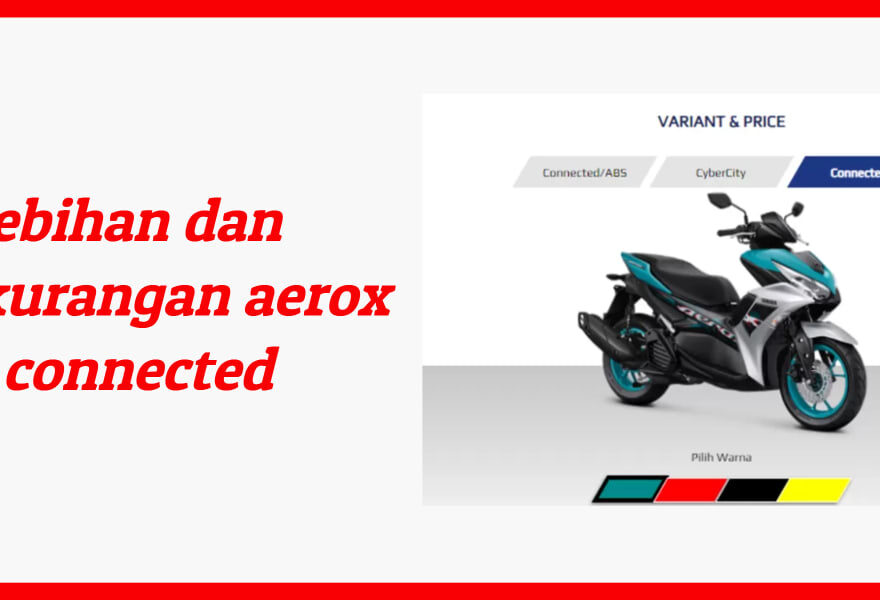
Yamaha kembali meluncurkan skutik andalan mereka dengan generasi terbaru, All New Aerox 155 Connected. Skutik maxi sport ini mengusung konsep
Continue reading
Merasakan sensasi melaju kencang dengan skutik Nmax atau Aerox kesayangan tentu menyenangkan. Namun tentu Anda juga menginginkan performa mesin yang
Continue reading
Dalam dunia otomotif, khususnya pada sektor mesin, perawatan celah klep adalah hal yang sangat kritikal. Membahas mengenai celah klep, sering
Continue reading
Sebagai informasi, PT Yamaha Indonesia Motor Mfg (YIMM) memiliki produk skutik yang dapat menjadi alternatif bagi Honda Scoopy, yaitu Yamaha
Continue reading
Kredit Plus Pondok Kopi adalah kantor cabang dari PT Finansia Multi Finance yang beralamat di Jl. Pd. Kopi Raya No.6,
Continue reading
Mobil menjadi salah satu kendaraan yang paling sering Anda temukan di berbagai daerah. Namun, untuk Anda yang tidak memiliki mobil.
Continue reading
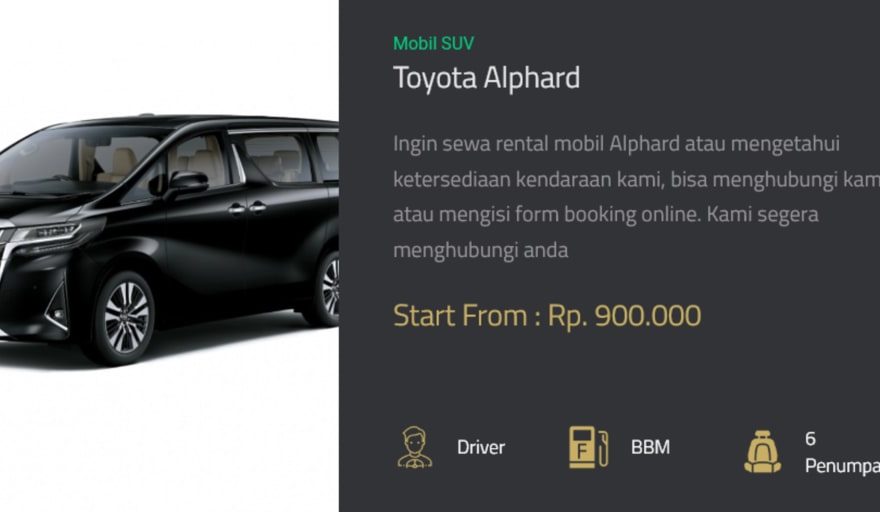
Dewasa ini mobil seakan-akan sudah menjadi salah satu alat transportasi yang paling efektif dan juga tepat guna menemani dan mencukupi
Continue reading
Gadai merupakan sebuah sistem untuk meminjam uang dengan menggunakan sebuah jaminan mulai dari barang properti, logam mulia, surat berharga hingga
Continue reading
Tahukah Anda, beberapa waktu ini teknologi 3D printing menjadi terkenal didunia. Hampir satu, dua, ataupun lebih pastu Anda pernah menemukan
Continue reading